文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 目次 1 通常点滅パターン 11 animationプロパティについて 12 @keyframesについて 文字の太さを変える 年4月日 年4月日 スタイルシート(CSS)一覧, テキストフォント テキストフォント 目次 1 fontweight 11 CSSの書き方 2 解説文字 強調 デザイン Css Moji Infotiket Com テキストの背景に線を引く Html Css サンプル Code Idea 強調文字をちょっとおしゃれにするcssデザインサンプル Naifix Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

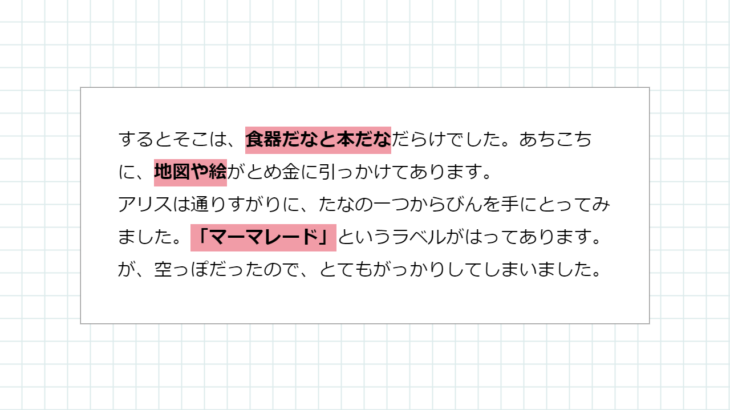
Cssでテキストを蛍光ペンでマークした感じにする Designmemo デザインメモ 初心者向けwebデザインtips
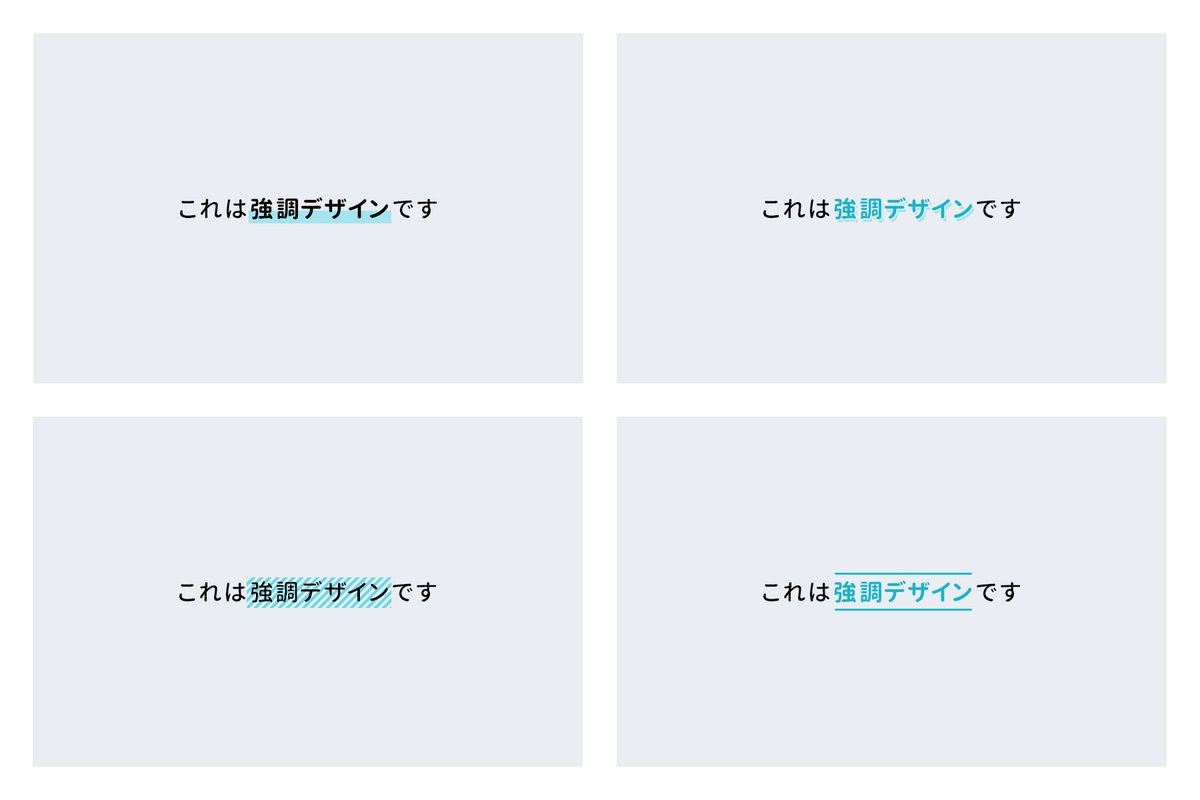
文字 強調 デザイン css
文字 強調 デザイン css- html/csswidthの指定方法(派生事項も解説) html/css画像の貼り方(派生知識も含め網羅的に解説) 初心者でもできる!htmlで見出しにデザインをつける方法を解説 html/css文字を強調させる方法(seoとの関連も説明)Textemphasisstyleプロパティは、テキスト傍点のスタイルを指定する際に使用します。 傍点とはテキストの各文字の隣に付ける強調記号のことで、日本語などの東アジア言語の文書で伝統的に行われています。 textemphasisstyleプロパティの値のうち、filled と




Html Css コピペで簡単 テキスト 文字装飾デザイン記事まとめ さかぽんブログ Miyazaki Life
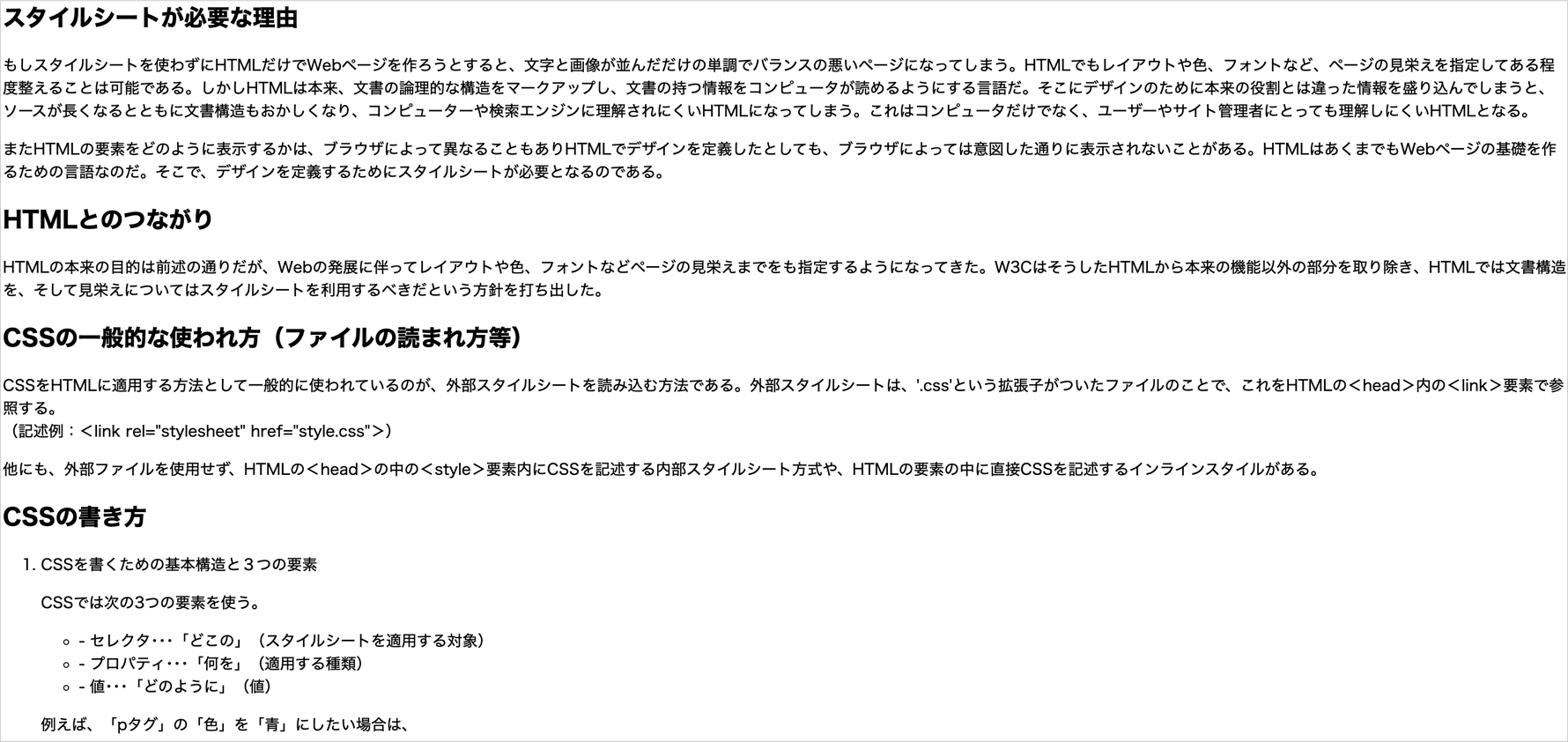
html5から文字を強調・装飾するタグの使い方が変更されました。文字を強調・太字にするstrong / bタグやイタリック体(斜体)にして強調suruem / iタグの正しい使い方とその違いについて丁寧に解説します。 HTML HTML5/CSSで太字にするには、以下のよう「 style="fontweightbold;" 」「 strongタグ 」「 emタグ 」「 bタグ 」を使う方法があります。 文字装飾デザイン基本の10パターンを参考例とともにご紹介します! こんにちは、デザイナーの花ちゃんです! 自社デザインチームで働いています。 LIGに入社してから作成したLIGブログのアイキャッチは300枚を超えました! 私がアイキャッチを作成する
デザインとして文字を装飾したい場合にはcssを使いましょう。 大石ゆかり 書いているページがiPhoneの紹介なので、ページ内に出てくるiphoneって単語16個全部をstrongタグで強調してみました♪ 田島悠介 一昔前にあった検索エンジンを誤解させるスパムみたい文字 強調 デザイン Css Moji Infotiket Com Cssで強調したい文字の上に丸 圏点 や点 傍点 を付ける方法 Code Stock まるで蛍光ペン テキストにマーカーでアンダーラインを引いたような背景をつけるcss 福岡のホームページ制作会社 シンス株式会社 Slashed CSS Effect 文字が真っ二つに切られた様子を表現できるスタイリング。 See the Pen Slashed CSS Effect by Robert Messerle (@robertmesserle) on CodePen CSS Dashed Shadow ストライプ柄のドロップシャドウを加えた、レトロスタイルのテキストエフェクト。
アンカーテキスト(aタグ)のCSSデザインサンプル アンカーテキスト(テキストリンク)は、CSS でいろいろなデザインにすることができます。 CSS で何も指定しない状態だと、青文字+下線というスタイルになりますよね。 Naifix|ブログ初心者向け無料まとめ また随時、デザインを増やしたり、解説(Font Awesomeのもですね)も増やしていきますね。 ぜひ、飾り囲み枠デザインと併せてデザインを 下記の記事では、同じように、HTMLCSSで作った 飾り囲み枠(ボックス)デザイン をご紹介してい 強調文字のCSSデザインサンプル 強調の意味を持たせる HTML タグには があります。




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




強調文字をちょっとおしゃれにするcssデザインサンプル 初心者ブロガー指南 Naifix 強調 デザイン おしゃれ
htmlとcssの編集方法をご存知の方は読み飛ばしてくださいませ。 スキップ 手順1:cssをコピペ のちほど紹介するボックスデザインのうち、気に入ったものがあればcssをコピーします。これをブログやwebサイトのcssファイルに貼り付けます。 HTMLとCSSで文字を強調させる方法として、以下の5つのタグやCSSプロパティを使う場合を見ていきます。 HTML/CSS HTML/CSSWebデザインの基本(結論 誰に伝えるか考える) Tatsu Yoshilogbook HTML/CSS デザインとして文字を装飾したい場合にはcssを使いましょう。 大石ゆかり 書いているページがiphoneの紹介なので、ページ内に出てくるiphoneって単語16個全部をstrongタグで強調してみました♪ 田島悠介 一昔前にあった検索エンジンを誤解させるスパムみたい




Html Css コピペで簡単 見出しデザイン記事まとめ Miyazaki Life パンフレット デザイン Lp デザイン デザイン




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan
コピペで可愛く装飾! CSSのみでデザインする囲み枠(ボックスデザイン) ブログを運営されている方にとって、記事を書く中で「ここに注目してほしい! 」と思うことは多くあるはず。 そんなときにはパッと目をひく、囲み枠(ボックスデザイン)が 強調文字をちょっとおしゃれにするCSSデザインサンプル – 初心者ブロガー指南:Naifix ブログの本文で強調したい部分にはstrongやbを使いますが、デフォルトのスタイルではただの太字になるだけです。 spanタグとは spanタグとは汎用的なhtmlタグで、囲んだ要素を強調するなどのデザイン微調整によく利用されるタグです。 具体的には個別にテキストのフォント調整、文字色・背景色の変更を施すのによく利用します。 特徴としては、インライン要素のため




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css 蛍光ペンで引いたようなラインマーカーをテキスト上に設置する方法 Webクリエイターの部屋
Cssで文字に下線を引く方法 下線のデザインを変える cssを使えば下線の見た目を自由に変更できますが、大きく分けて2つの方法がある。 ・文章を強調したい時 この記事で紹介する囲み枠は、ボタンをクリックすると HTML と CSS コードのサンプルが表示されます。 TCD「Be」と「MAG」については表示を確認済みなのでコピペですぐに使えますが、CSS をカスタマイズしてもらえばデザインを自由に変更できるので、好みで テキストを強調させる方法として太文字や下線textdecoration underline はよく使われますが、実は他にも強調させるコードがたくさんあります。今回は11パターン紹介しますのでデザインに合わせてご利用ください。 テキストを強調させるCSSコード




まちこ 江野 Typo Logo Design Web Graphic Design Web Design Tips




まちこ 江野 デザインの役に立つかもしれない文字の装飾 かこむ 編と 塗る 編です もしかしたら今後何か思いついたら備忘録的にときどきつぶやくかもしれません テキストデザイン パンフレット デザイン Lp デザイン
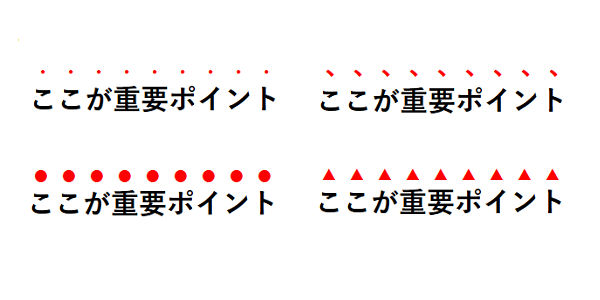
Cssで強調したい文字の上に丸 点 を付ける Webopixel 文字 強調 デザイン Css Moji Infotiket Com Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips ブログ記事を書いていると頻繁に登場するのが、箇条書き。 項目を並べたり、まとめるのに便利で、わたしもよく使います😄 今回は、cssコピペでできる、おしゃれなリストのデザインをご紹介します。 リストのhtmlの書き方 リストには「番号付き」と「番号なし」の CSSのコピペだけ! おしゃれな見出しのデザイン例まとめ68選 今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します。 CSSコードをコピペすればそのまま使うことができます。 もちろん自分好みにカスタマイズして使って頂い




文字枠のcss もぐもぐ食べるおいしいwebデザイン もぐでざ




テキストの背景に線を引く Html Css サンプル Code Idea
CSSのスタイルを追加して、もう少し実用的なテーブルを作成してみましょう。 テーブル行の背景色を交互に変えて、マウスオーバーした時に行の色が変わるCSSです。 「tablesample2html」をPC上の任意の場所に保存して下さい。 ファイルの保存形式は「utf8




Cssで下線を引く方法とは 二重線 破線 波線 蛍光線など徹底解説 侍エンジニアブログ




必見 記事 ウェブページの本文に対応するcssまとめ Movabletype Net 活用ブログ




Cssも紹介 ブログ文章部分の 密集度 を下げて読みやすくする方法 ヨッセンス




デザイン通りに近づけたい 文字に関するcssプロパティ総まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




デザイン 初心者のためのアイキャッチ上の文字を目立たせ方 Bagelee ベーグリー




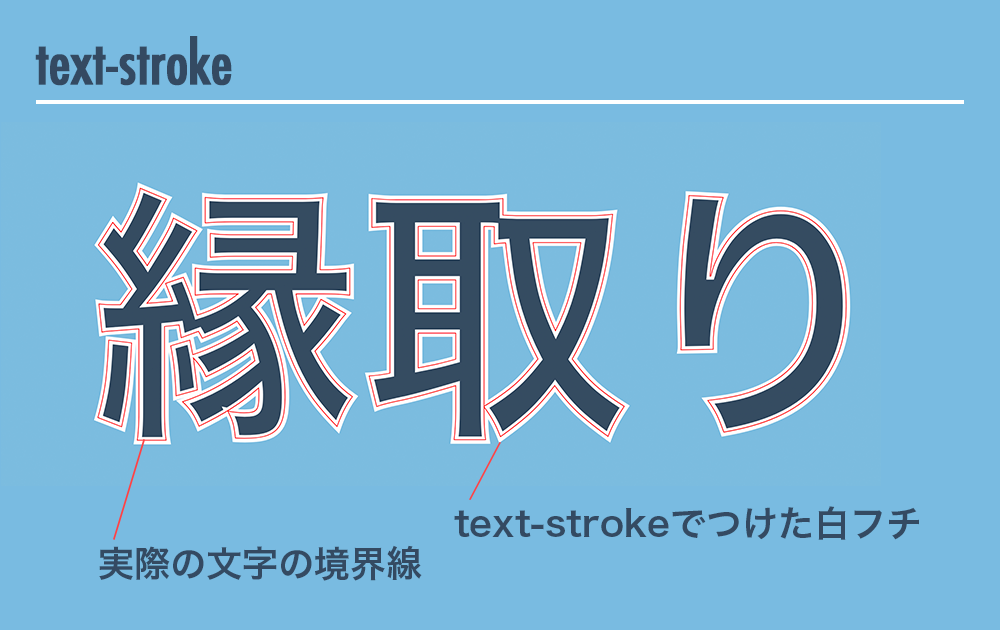
Cssを使って縁取り文字を表現する方法 デザインサンプル付き 見出しのデザインの幅を広げる 株式会社ウェブ企画パートナーズ




テキストを強調させるcssコード Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




見出しデザイン Web学習




Css 文字装飾の基本を総まとめ 初心者向けに解説



コピペ A はてなブログで文章を読みやすくするカスタマイズ集 いつ俺 いつから俺ができないと錯覚していた




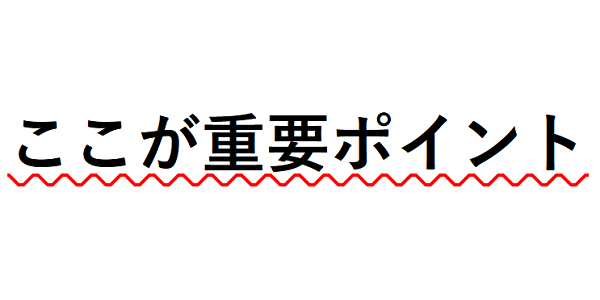
Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




Cssで強調したい文字の上に丸 圏点 や点 傍点 を付ける方法 Code Stock




デザイン通りに近づけたい 文字に関するcssプロパティ総まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン




Html Css 見出しの左右両端に線を入れる方法 デザインレベルアップ




Html Css コピペで簡単 テキスト 文字装飾デザイン記事まとめ さかぽんブログ Miyazaki Life




テキストの下半分 背景に色ペンを引く Html Css サンプル Code Idea




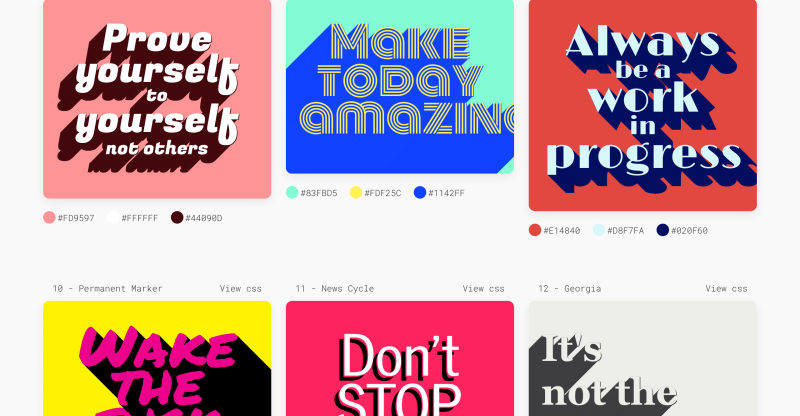
17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選



コピペでok Cssで強調したい文字の上に点をつける コード解説付き Mucca 独学でwebスキルを身に付けたい人のためのオウンドメディア




ブログカスタマイズ シンプルな基本の囲み枠 ボックス Css Html 初心者向け ちゃんこめblog インド在住olの雑記ブログ




追記 Css 蛍光ペンで引いたような強調文字 ブログで個人事業主 3kidsと在宅ワーママの日々




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




1文字ずつ文字色を変える 文字単位でのcss適用方法 ホームページ作成 All About




Cssでテキストを蛍光ペンでマークした感じにする Designmemo デザインメモ 初心者向けwebデザインtips



Q Tbn And9gcteheb2hbonwp9z Rrutf6uzm3pbpyi37bqcew2zz6heg56e8am Usqp Cau




ビズサイwithエゾモーション Strong ブログに使えるcss文字強調装飾デザイン12選 シュッシュッ ブログ初心者 ブログ初心者と繋がりたい ブログ書け 駆け出しエンジニアと繋がりたい Webデザイン




Html Css コピペで簡単 テキスト 文字装飾デザイン記事まとめ さかぽんブログ Miyazaki Life




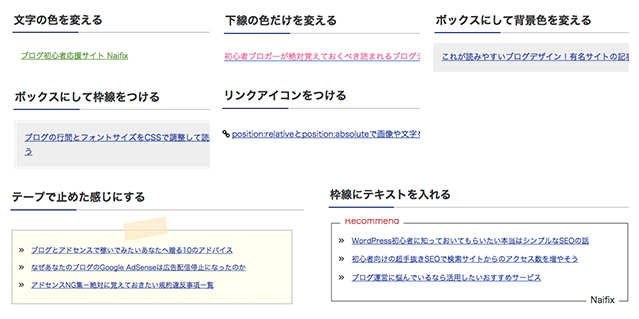
強調文字をちょっとおしゃれにするcssデザインサンプル Naifix




アメブロの文字色 背景色 ボタンの色の変更 うれしデザイン




ビズサイwithエゾモーション Strong ブログに使えるcss文字強調装飾デザイン12選 シュッシュッ ブログ初心者 ブログ初心者と繋がりたい ブログ書け 駆け出しエンジニアと繋がりたい Webデザイン




現場で使えるcssデザインtips 9選 覚えておくと便利なtipsを集めてみた Pulp Note Webデザイン やwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニアブログ




Cssとは Webデザイン Webデザイナー専攻 デジタルハリウッドの専門スクール 学校




Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋




Cssデザイン Naifix




強調文字をちょっとおしゃれにするcssデザインサンプル Naifix




強調文字をちょっとおしゃれにするcssデザインサンプル Naifix




テキストを強調させるcssコード Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




コピペでok Cssで強調したい文字の上に点をつける コード解説付き Mucca 独学でwebスキルを身に付けたい人のためのオウンドメディア




Html Css コピペで簡単 テキスト 文字装飾デザイン記事まとめ さかぽんブログ Miyazaki Life



1




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




Css 文字に色々なデザインの下線を引く 点線 波線 二重線 蛍光ペン風など




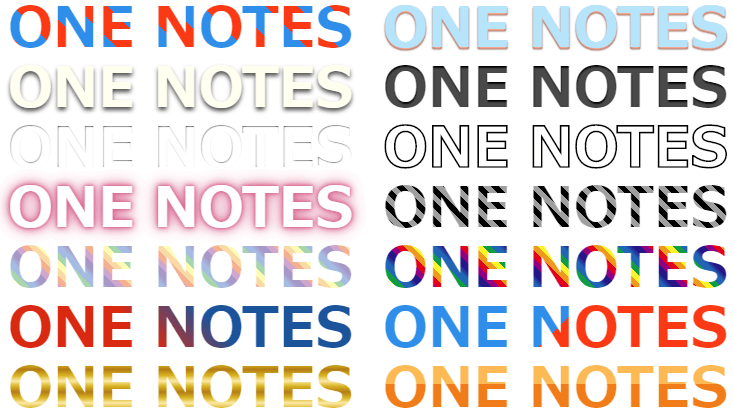
Cssでテキストを彩る装飾サンプル集 One Notes




Html Css コピペで簡単 テキスト 文字装飾デザイン記事まとめ さかぽんブログ Miyazaki Life




ビズサイwithエゾモーション Strong ブログに使えるcss文字強調装飾デザイン12選 シュッシュッ ブログ初心者 ブログ初心者と繋がりたい ブログ書け 駆け出しエンジニアと繋がりたい Webデザイン




スマホ画面cssレイアウト グラフィックデザイナー向け デジマースブログ




Html Css おしゃれな見出し タイトル 装飾デザイン ブログやwordpressにコピペ Cssを使わずhtmlコードのみでもok Web集客 Poppyou




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Cssを使って縁取り文字を表現する方法 デザインサンプル付き 見出しのデザインの幅を広げる 株式会社ウェブ企画パートナーズ




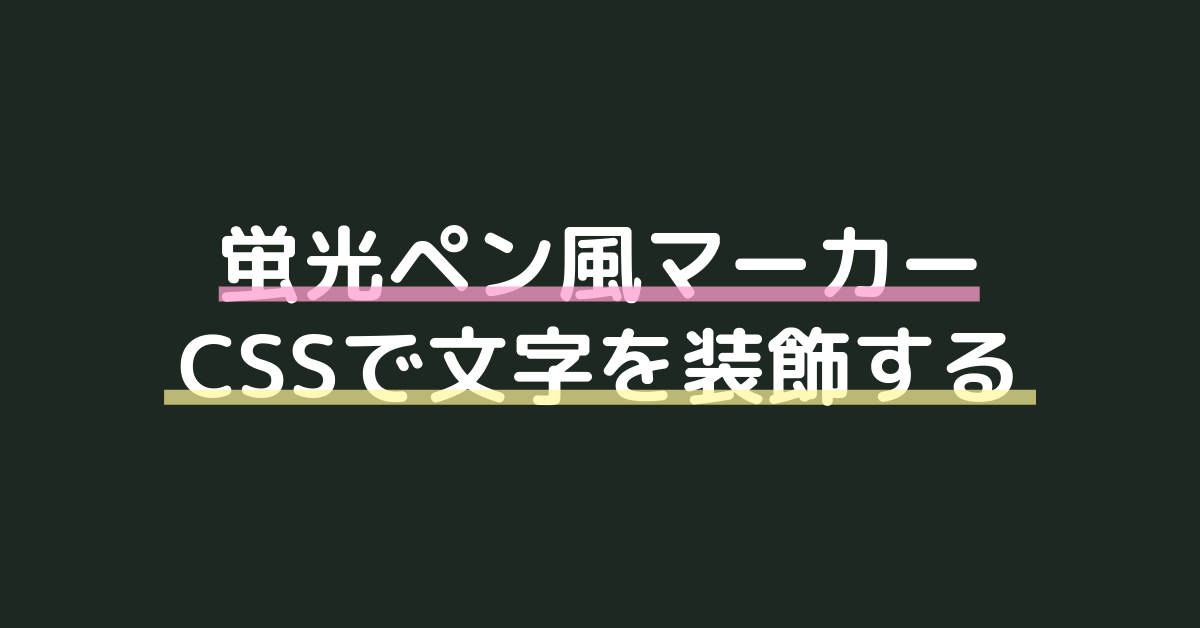
Cssで文字をマーカー 蛍光ペン風 装飾する方法 サンプルあり 色 幅 アニメーション Torii World



3




見出し 線 だけでデザインをしてみる Shu Blog




Cssで広がる 囲み枠 ボックス デザイン コピペ可 みゆ何でもブログ




テキストを強調させるcssコード Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




まるで蛍光ペン テキストにマーカーでアンダーラインを引いたような背景をつけるcss 福岡のホームページ制作会社 シンス株式会社




画像の上に文字を載せる5つのテクニック Webデザインのためのタイポグラフィ 成果につながるwebスキルアッププログラム




Cssマーカー線 蛍光ペン風 の解説 42色のサンプル付き カゲサイ




デザイン 初心者のためのアイキャッチ上の文字を目立たせ方 Bagelee ベーグリー




Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




Cssを使って縁取り文字を表現する方法 デザインサンプル付き 見出しのデザインの幅を広げる 株式会社ウェブ企画パートナーズ




Cssで縁取り文字をデザインする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




コピペ可 Htmlとcssでカードのコーディング6選 Eclairのブログ




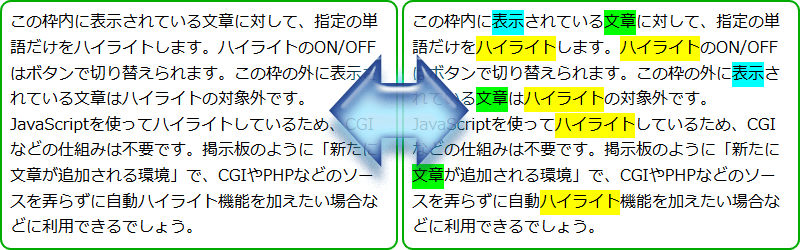
表示文章中の 指定の単語だけを動的に強調表示 ハイライト する方法 Javascript Tipsふぁくとりー




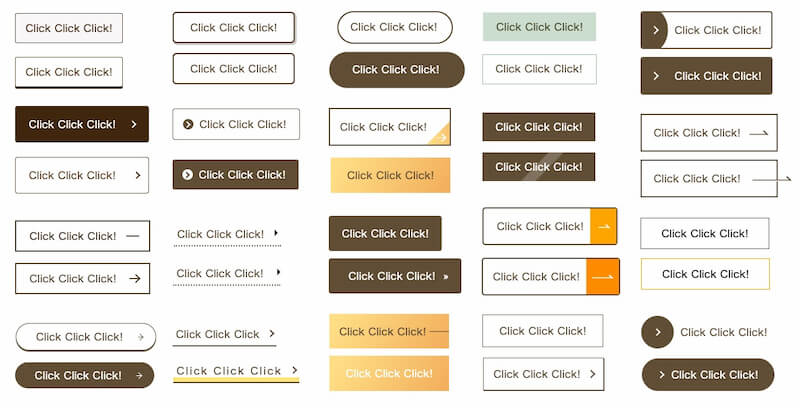
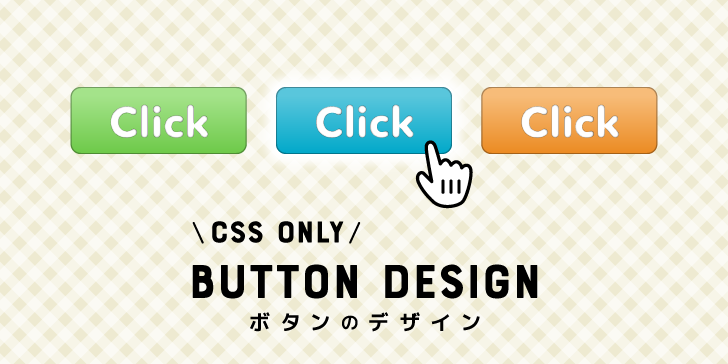
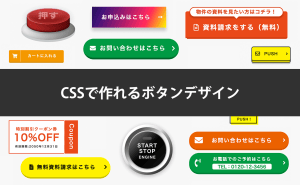
コピペ改変ok Cssだけで作れるボタンデザイン10選 Creive




永久保存版 単語を強調する12のテクニック テキストデザイン パンフレット デザイン 文字デザイン




Cssコピペで出来るシンプル可愛い見出しデザイン 女性向け 第0版



Cssで強調したい文字の上に丸 点 を付ける Webopixel




はてなブログ コピペで1分 蛍光マーカーで文字を装飾 強調するカスタマイズ パソコンガイド




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Html Css コピペで簡単 テキスト 文字装飾デザイン記事まとめ さかぽんブログ Miyazaki Life




文字を装飾する基本のcssプロパティ一覧 Webの弁当箱 By おじーちゃん



1




Cssでおしゃれな装飾 コピペで見出しをデザインしよう みゆ何でもブログ




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン



Css3の広がる可能性 美しいテキストエフェクト用コードスニペット24個まとめ ためになるデザインブログまとめ




Cssのマスクで画像をテキストの形にクリッピングする方法 株式会社しずおかオンライン




強調文字をちょっとおしゃれにするcssデザインサンプル Naifix



Css コピペでok 強調文字を蛍光ペン風にする方法 ままはっく




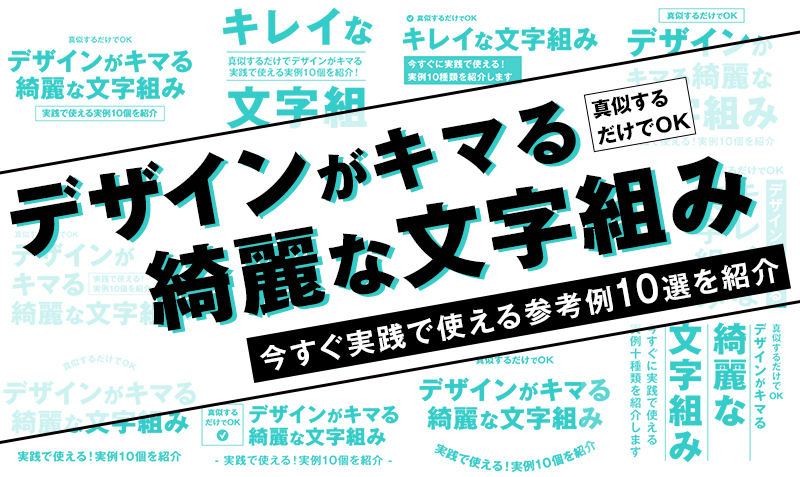
デザインがキマる 超簡単で綺麗な文字組みの参考例10選 みっこむ




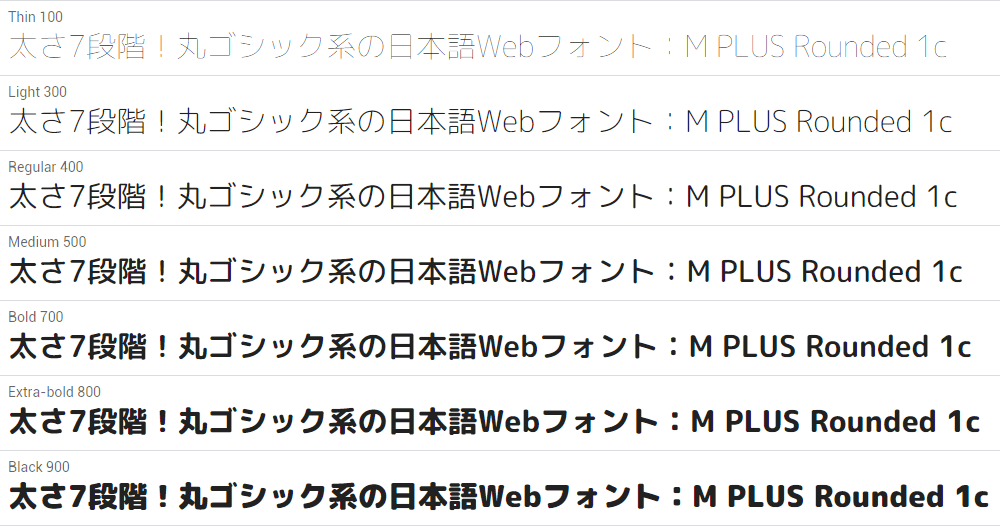
極細 極太まで 丸ゴシック日本語webフォントを7段階の細さ 太さ で表示する方法 スタイルシートtipsふぁくとりー




テキストを強調させるcssコード Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




必見 記事 ウェブページの本文に対応するcssまとめ Movabletype Net 活用ブログ




ビズサイwithエゾモーション En Twitter Strong ブログに使えるcss文字強調装飾デザイン12選 シュッシュッ ブログ初心者 ブログ初心者と繋がりたい ブログ書け 駆け出しエンジニアと繋がりたい Webデザイン




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




0からはじめるブログデザイン Css初心者でも活用できるこだわりデザインカスタマイズの記事を集めました 週刊はてなブログ




Cssとは Webデザイン Webデザイナー専攻 デジタルハリウッドの専門スクール 学校




Css おしゃれなボックスデザイン 囲み枠 のサンプル30




文字の上に丸を配置するデザインの注意点と時短術を紹介 パンフレット デザイン パンフレットデザインのレイアウト デザイン




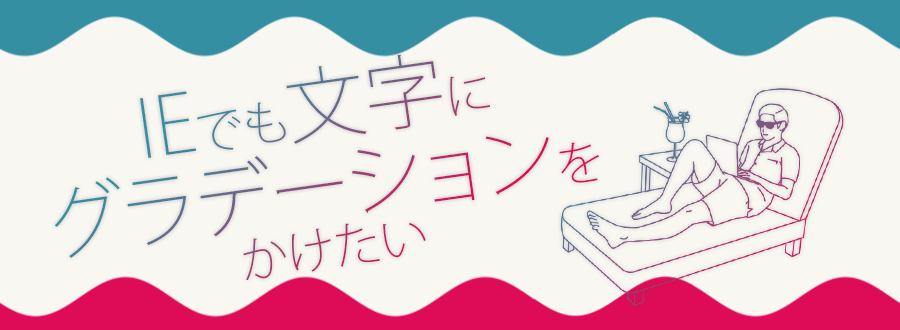
Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




Html Css スマホに特化したテーブルデザイン コピペで簡単 ぽんひろ Com




cssの枠 囲み枠 ボックス コピペで利用できるサンプル33選 イーブロ



0 件のコメント:
コメントを投稿